Headless Deep Dive
We've been rowing at the cutting edge of ecommerce technology for a while. Headless ecommerce is a rapidly growing area in our world that can offer some awesome performance benefits.
Our friends over at BigCommerce have a great summary of headless ecommerce, "Headless commerce architecture is the decoupling of the front-end presentation layer of a website from the back-end ecommerce functionality. Developers can utilize their front-end technology of choice to deliver high-quality content experiences, and plug in an ecommerce solution on the backend that manages all commerce functionality." Here are a few examples we've worked on recently.

Nordic Ware
Project Goals
- Replatform Nordic Ware because of Magento 1’s end of life.
- Improve the user interface and flow for content management.
- Modernize and be prepared for future possibilities for marketing content.
Powerful Technologies
- Wordpress
- BigCommerce API
The Results
By using the BigCommerce 4 Wordpress plugin we achieved a product, order, and customer migration from Magento 1 into BigCommerce. The Wordpress theme was developed to mimic the prior site, with enhancements made for IA and accessibility. All the possibilities within Wordpress are now available for Nordic Ware to enrich their content with easy and automatic display of relational content. Bakers everywhere rejoice. This project opened the doors to evaluating the content manager’s experience as part of future projects.

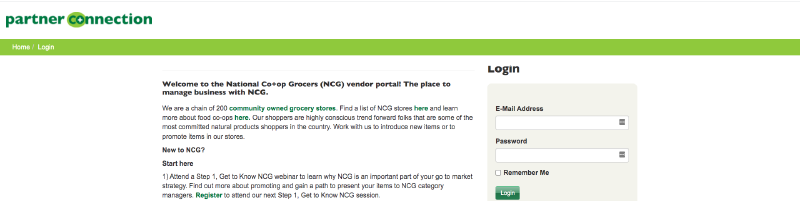
NCG Partner Connection
This site is behind a login, but you'll have to take our word that it IS headless. Either that or become an NCG partner to see what it's really like.
Project Goals
- Replace the Excel spreadsheet NCG was using before to create a better experience for all the stakeholders.
- Build an interface for category managers to interact with vendors in order to broker and create contracts (ad space).
- Use headless technologies when it’s optimal for advanced performance and lower development costs.
Powerful Technologies
- Vue.js
- Laravel
The Results
Speed! By hybridizing the site to use traditional templates and VueJS components, they’re optimizing performance that comes in handy working with large sets of complex data. This demonstrates that “headless” doesn’t need to be an entire site (aka the head), it can be done in various areas of a site. Maybe we should call this an ‘armless’ deployment. You decide.

Irish Titan dot com (That’s us!)
We're in development on our new site with a headless build and we couldn't be more excited! Here's what the next Irish Titan site will look like.
Project Goals
- Brand refresh as an opportunity to be awesome and use our fancy headless skills to get content out to our amazing friends faster than ever (that’s you!)
Powerful Technologies
- ReactJS
- Gatsby
The Results (Hopefully)
- New, more efficient build and deployment processes.
A lightning fast site, addressing many of Google’s recent Core Web Vitals metrics.
Content management that doesn’t require code changes. Great for our marketing team that thinks aligning a div tag makes them a developer. - Decoupling content and display. Take our events for example. Enter all event details once into our CMS, and let the headless app grab the info it needs for specific areas of display. Never duplicate content or have to make two updates to the site.
- Gatsby renders static HTML pages ensuring the quickest possible way for browsers to load content.
More reads





More from Musings...

Custom solutions offer tailored functionality for unique needs but come with higher costs and maintenance. Native features are cost-effective and easy to implement but may lack flexibility. Apps provide specialized tools but can create dependencies and added expenses.

By Nate Levine, User Experience Engineer at Irish Titan. Heat maps are a type of data visualization tool that illustrates how users interact with your website. They use color coding to represent the level of activity across different parts of your site—think of it like a weather map, but instead of showing temperature, it shows user engagement. The hotter the color (reds, oranges), the more active the engagement with that section, while cooler colors (blues, greens) indicate less interaction.

Email marketing is the unsung hero of ecommerce success. Automated email flows are not just a "nice-to-have"— “they are the backbone of your marketing strategy” according to our Designer and resident Klaviyo Queen, Elissa Boll. Flows help consistently generate passive income and keep your brand top of mind for existing and potential customers.